Hexo迁移到Hugo
文章目录
之前一直一直使用Hexo,后来发现Hugo比Hexo看起来就好用,于是就从Hexo迁到Hugo。
Hexo建博客及本文的一些操作可参考Hexo搭建个人博客。
准备
我的github账号为l-qiang,直接代替<你的GitHub用户名>。
例如:<你的GitHub用户名>.github.io以l-qiang.github.io代替
新建一个目录将Github上的l-qiang.github.ioclone下来。
1git clone git@github.com:l-qiang/l-qiang.github.io.git新建空的
main分支(用于存放hugo new site出来的内容)。1 2 3 4 5cd l-qiang.github.io git checkout --orphan main git reset --hard git commit --allow-empty -m "Initializing main branch" git push --upstream main将
main分支设置为Github(l-qiang.github.io)仓库默认分支。https://github.com/l-qiang/l-qiang.github.io/settings/branches用第2步中同样的方式新建
gh-pages分支(用于存放hugo build后public文件夹的内容)。
新建相关
如果你之前没有建过l-qiang.github.io仓库,那就新建一个,忽略上述2-3步。
迁移相关
我还建了一个blog-pages分支,放之前master分支的内容,并把master分支删了,同时把原先blog分支的
.travis.yml改成
| |
把github pages设置为blog-pages分支。这样让我们的博客在迁移之前,还以Hexo生成的页面展示
Hugo建站
建议配置下环境变量,这样你就可以在啥目录下都可以执行
hugo随便找个目录执行下列命令。建议不要和上面建的目录搞混了。
1hugo new site quickstart可以就是直接用
quickstart。将
quickstart目录的内容直接复制到l-qiang.github.io目录(git clone下来的目录)添加主题,我用的even主题
1git submodule add https://github.com/olOwOlo/hugo-theme-even.git themes/even将代码push到Github
l-qiang.github.io仓库的main分支。
之前用Hexo的时候,是把主题的代码也提交到了Github,这里通过submodule的方式可以让Github的仓库的主题直接链接到https://github.com/olOwOlo/hugo-theme-even.git。
push后的结果可以参考我的l-qiang.github.io的main分支
wercker
用wercker的好处就是,我们写完东西只要将更改push到main分支就行,wercker可以帮我们把main分支的build之后推到gh-pages分支。
wercker难点就是hugo的官方文档都是八百年前的教程了。
wercker.yml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21box: golang:latest build: steps: - script: name: initialize and update git submodules code: | git submodule init git submodule update --remote --recursive - arjen/hugo-build@2.14.0: version: "0.79.0" theme: even flags: --environment=production deploy: steps: - install-packages: packages: git ssh-client - lukevivier/gh-pages@0.2.1: token: $GIT_TOKEN basedir: public这个可以直接拿去用。除了
theme修改为自己的主题其他的都不用动。这里的一些内容我稍后根据自己的理解解释。将wercker.yml推送到
main分支后。在wercker根据步骤创建application。
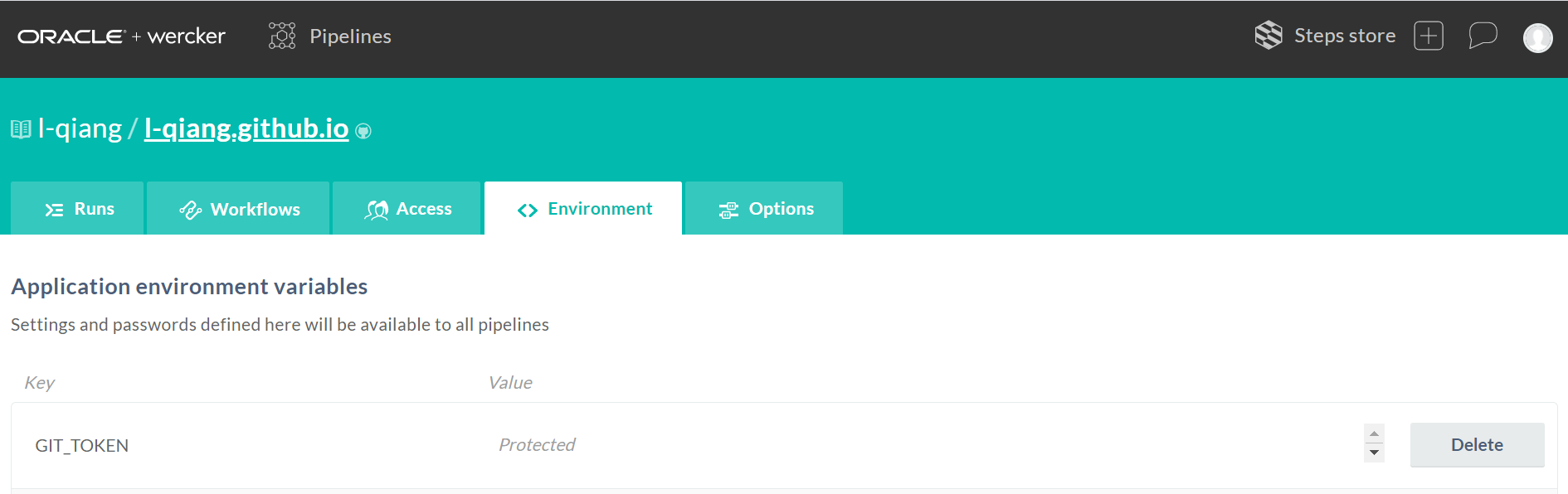
设置
environment
GIT_TOKEN由这里-点我点我生成。新建的application已经由
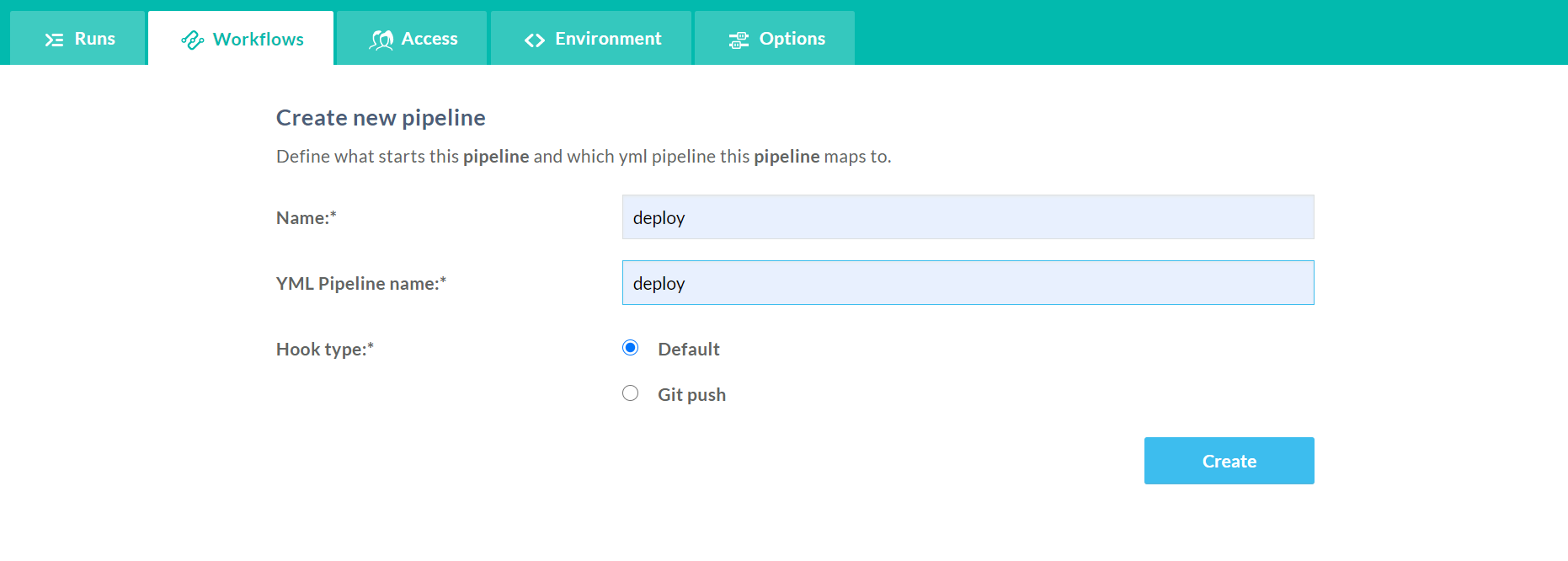
build了,需要新增一个pipelinedeploy
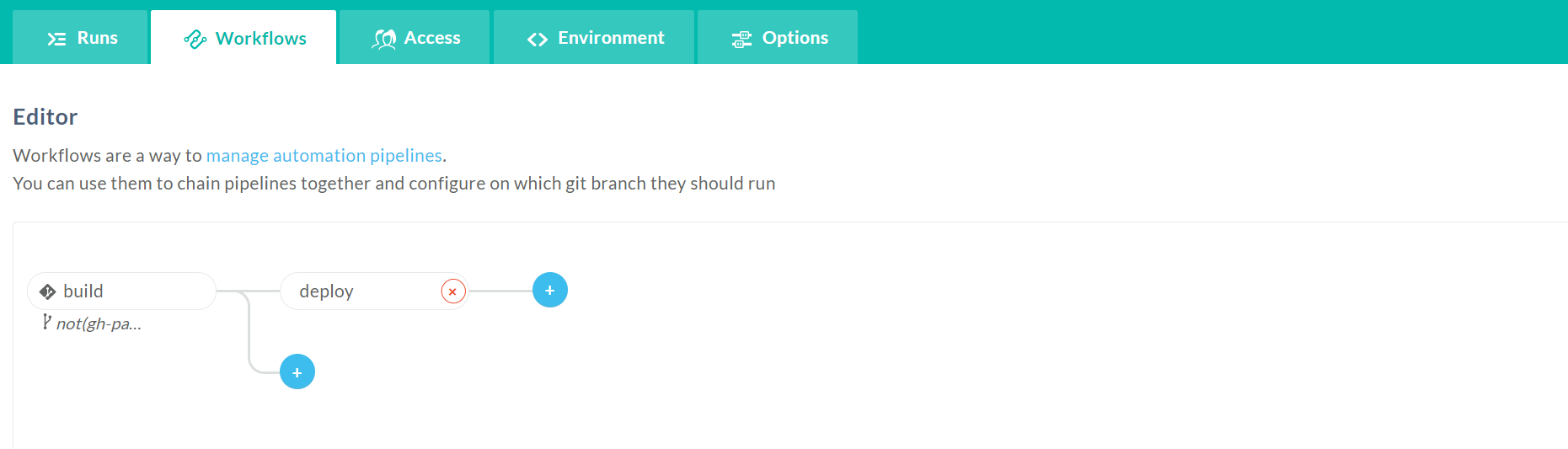
然后在
workflow的build后面添加deploy
wercker.yml
| |
| |
这俩都是Steps Store的。搜hugo-build和gh-pages可以找到,也有使用文档。@2.14.0指版本号。
旧版本可能不好使,可以在Steps Store找新的。
| |
这部分就是处理我们的主题的,因为我们的主题没有在自己的仓库中,而是链接到https://github.com/olOwOlo/hugo-theme-even.git,若是主题代码直接提到自己仓库,那这步可以省略
